Modal plugin update
The fourth plugin to receive an update to Compass’ design language and functionality is the little known and fairly new “Modal” plugin. Here’s what you can expect:
- CSS/HTML structural changes
Visual changes
Old styles
Since this plugin is fairly new, it’s design and functionality were borrowed for use within Compass. That being said, the update brings a few changes to how it currently looks. For those unfamiliar with how the “Modal” plugin works, it’s a T41 exclusive content type that is hidden by default and by creating a content link to it, that link acts as a trigger to open it up:


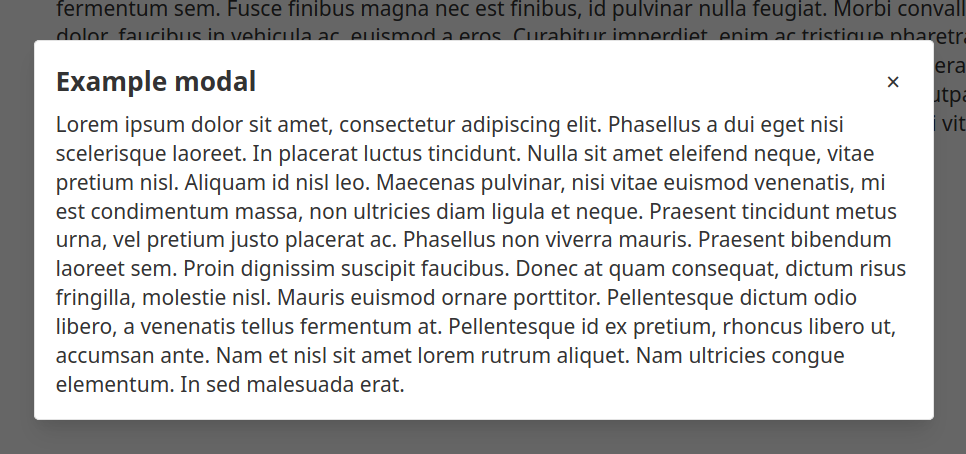
While the styles overall fit nicely within Compass design language, the padding on the modal itself is a bit thin and the close button is extremely tiny and hard to read.

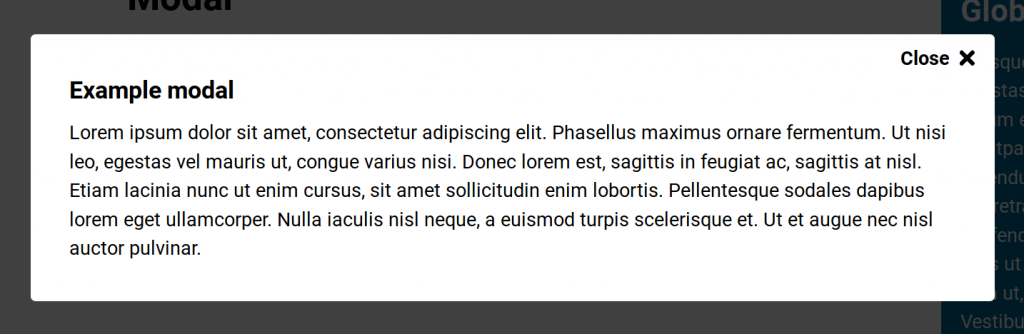
The new styles give the modal more padding and the close button is much more readable while being a larger tap target.
Code changes
Of course, with these visual changes comes structural changes. One of the biggest steps is a switch to the BEM class naming convention within the CSS for better maintainability and readability.
A detailed description of the code changes was sent to the T4Dev listserv (subscribe to receive future updates). Keep in mind these code changes may change upon release.
Testing
If you’d like to test these changes prior to launch on your website, please reach out to the Web Services team to gain access to the development content type.
Change management
This change is scheduled for 9 a.m. on Thursday, May 28, as documented in Change Management 6539. If you have additional questions, feel free to reach out to the Web Services team at t4admin@vcu.edu.
Categories Plugin updates