Launching Compass and looking ahead
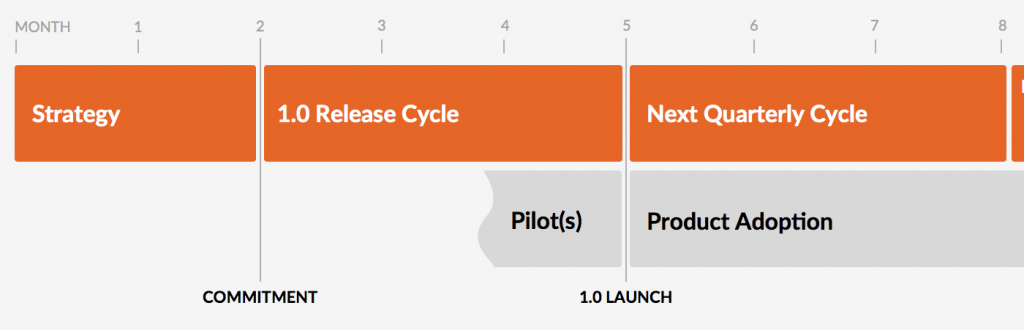
This past spring, VCU Technology Services and University Relations have been busy developing and launching a series of pilot sites ahead of the universitywide release of Compass 1.0.
Starting in a pilot phase has allowed the Compass team to develop and test the framework, address user feedback, create documentation and finalize launch plans.
We’re now wrapping up the pilot phase and preparing for Compass’ debut to the VCU web community on July 1. We’ve also been looking ahead to Fall 2020 and other future release cycles.

What are the pilot sites using Compass?
If you’d like a sneak peak at Compass 1.0, a number of our pilot sites are now live. These sites represent what Compass offers off the shelf, with no custom styling applied:
And these sites are currently in development, with an expected launch later this summer:
- University Relations
- VCU Commencement
- Office of Events
What can I expect at launch?
On July 1, the VCU web community will have access to Version 1.0 of Compass, which includes the following features:
- Page layout
- Frequently used, responsive components that integrate with T4
- VCU brand bar
- Header with site search functionality
- Footer
- Main and sub-page navigation
- Breadcrumb navigation
- General content area
- Sidebar/callout content
- Hero image
- Accordion
- Modal/popup window
- Introductory documentation for using Compass
- Access to the photography library available at brand.vcu.edu
- Twice-weekly open consultation sessions with VCU Web Services
Additionally, compass.vcu.edu (which currently redirects to this blog), will become a standalone site with resources for web managers. A companion site for developers will also be available.
How do I find out what will be included in future releases?
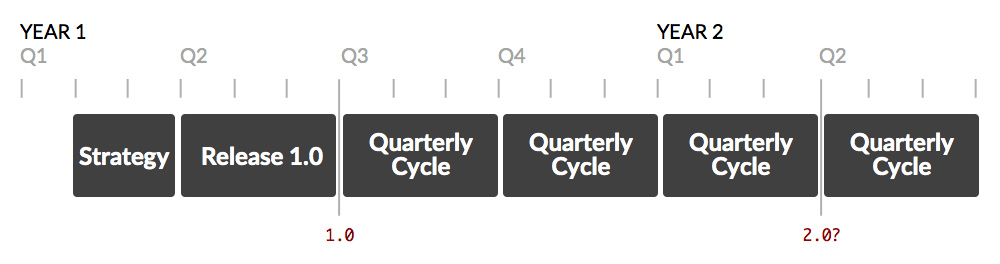
The Compass web framework is a living, continuously evolving product. Our team will meet regularly to plan release cycles, which will occur in three-month, seasonal increments (Summer/Fall/Winter/Spring).

You’ll be able to follow our progress at compass.vcu.edu, where we’ll post routine updates. This includes a roadmap of features that have been confirmed for development and when they’ll become available.
Additionally, any significant Compass updates will be shared to the Web Users Group listserv. Users with T4 accounts are automatically subscribed to the Web Users Group listserv. Non T4 users can opt in to the listserv and follow the project by manually subscribing to the listserv.
As Compass matures, you can expect a regular cadence of discovery, planning, production, documentation and delivery.
What features are in development for the Fall 2020 release?
Once Compass launches on July 1, our team will focus not only on optimizing existing features, but also developing new features important to VCU digital communications goals.
Compass features that are already in progress for Fall 2020 are:
- Grid system (CSS)
- Tabs component
- Typography updates (CSS)
How can I request features and other updates?
At the beginning of each release cycle, the Compass team will provide a Google Form for the VCU web community to request features or vote on features in consideration. We’ll also host periodic feedback and discovery workshops for members of WUG.
Feedback will be reviewed by the Compass team to determine if current priorities need to be adjusted and if new requests should be added to our backlog.
For ongoing suggestions and comments, you may submit your thoughts anytime to [email protected] and we’ll follow up.
Categories Pilot phase, Roadmap