Upcoming plugin changes
On April 5 and April 6, VCU Technology Services will begin updating all plugins mapped to a Compass component. While this upcoming release does not introduce any new components, there are significant improvements to existing ones, which has introduced changes our users should be aware of. For a detailed breakdown of our updates and schedule, check out our blog post on v1.3.0.
Custom CSS property prefix

To aid development between local environments and production T4 sites, as well as make our documentation more consistent between platforms, plugin custom CSS properties will no longer be prefixed with --plugin-, and instead will use --cwf-. Class names for plugins will remain .plugin- prefixed, however.
The “Callout” plugin becomes the “Card” plugin

In v1.3.0 of Compass, we decided to reimagine the callout component into what is now referred to as a card. Because of this change, its class names have been renamed to be more contextual, which means its class names will change for the plugin as well.
Class name updates
Changes
.cwf-callout/.plugin-calloutbecomes.cwf-card/.plugin-card.cwf-callout--accent/.plugin-callout--accentbecomes.cwf-card--accent/.plugin-card--accent.cwf-callout__container/.plugin-callout__containerbecomes.cwf-card__container/.plugin-card__container.cwf-callout__wysiwyg/.plugin-callout__wysiwygbecomes.cwf-card__body/.plugin-card__body
New
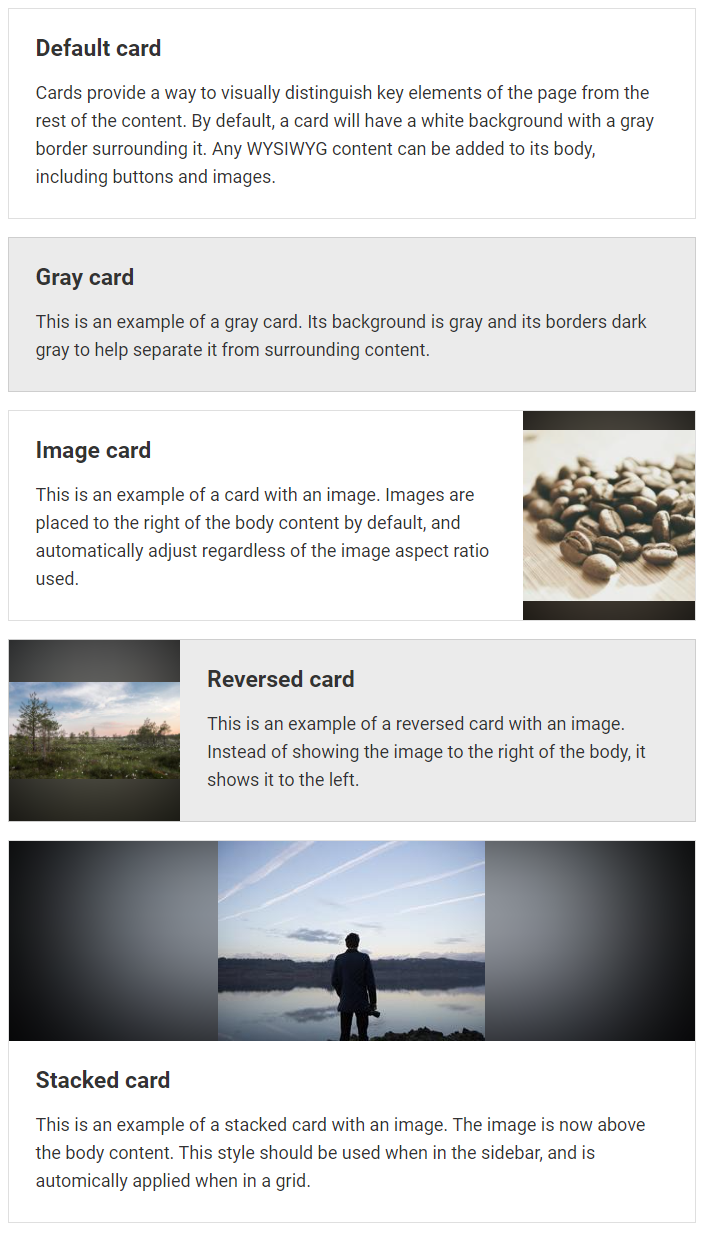
.cwf-card--stacked/.plugin-card--stacked– Modifies the card to stack an image and body on top instead of next to each other. Will be used by default in the sidebar or when contained within a grid component..cwf-card--reversed/.plugin-card--reversed– Modifies the card to show an image to the left of the body instead of to the right. This does not affect stacked behavior..cwf-card--gray/.plugin-card--gray– Makes the background of the card a light gray color and darkens the borders; This is stylistically similar to the default callout..cwf-card__media/.plugin-card__media– A conditional wrapping element to contain a provided image and its blurred background..cwf-card__background/.plugin-card__background– A duplicate of a provided image to create a blurred background; This is stylistically similar to hero backgrounds..cwf-card__image/.plugin-card__image– An image to be used adjacent to body content.
Style updates
Changes
- All CSS custom properties are prefixed with
--cwf-cardinstead of--cwf-callout/--plugin-callout. - All SCSS variables use
cardinstead ofcalloutin their names. - The
1.5rempadding is no longer on the container element but on the body element. - Cards now have a
1pxborder slightly darker than the background color (using a0.125opacity black, i.e.rgba(0,0,0,0.125)). - Buttons no longer use custom colors unless the card is themed.
- Style changes to heading markers has been removed.
- The accent style for cards now uses the global accent colors for easy theme modification.
New
- Cards now support images, which show up to the right of the body content by default. It shows up above the body content when a). the
.cwf-card--stacked/.plugin-card--stackedmodifier class is applied, b). on mobile viewport sizes, c). when within a grid, and d). when within the sidebar area. It shows up to the left of the body content when the.cwf-card--reversed/.plugin-card--reversedmodifier class is applied. - The “Card” plugin will have a new, optional “Image” field to allow for the new image functionality.
Find & replace
While the updates to the plugins shouldn’t break functionality, if you’ve written custom CSS overrides for them, you may see some style changes. The following find/replace statements should easily convert your custom CSS to work with all the new changes coming to plugins:
- Convert
--plugin-calloutto--plugin-card - Convert
--plugin-to--cwf- - Convert
.plugin-callout__wysiwygto.plugin-card__body - Convert
.plugin-calloutto.plugin-card - Convert
.cwf-calloutto.cwf-card
Keep in mind, these changes will not be implemented until the week of April 5, so we do not advise making these find/replace changes until the rollout begins.
Have questions about these plugin changes?
If you have questions about the Compass 1.3.0 release, the plugins changes, or suggestions for a future Compass release, message our team on the VCU digital community Slack channel or send us an email at compass@vcu.edu.
Categories Plugin updates